XXX
Setting a pixel is the first step of graphic programming when it cames
to manual CPU pictures. In the previous section, you accessed to the
graphic buffer and filled it with random colors, but you did not have
accessed to a specific pixel yet!
This section is about transforming a 2D coordinate into a 1D coordinate
that match the graphic buffer.
To do so, you have to exploit informations
you have about the picture.
Here is a list: you know the width of the
picture, you know the height, you know where it starts. Maybe all those
informations are not neccessary, maybe all some. You have to think about it.
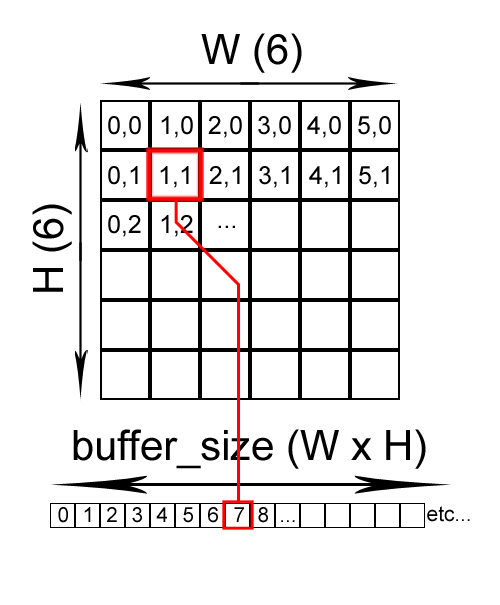
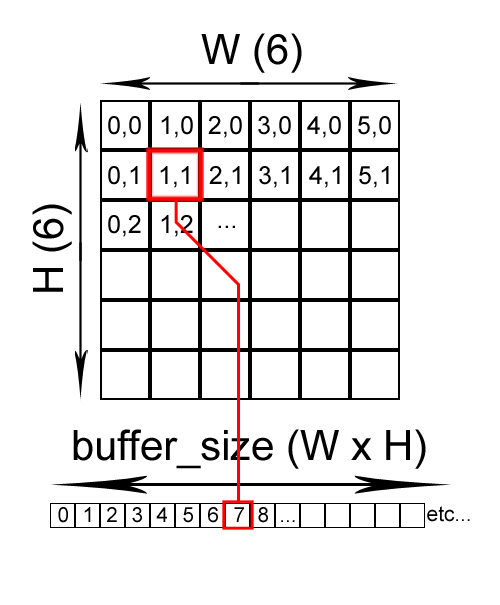
To help you, here is a scheme that show you the correlation between the
2D representation of the graphic memory buffer and its 1D reality.

So, the index 0 in the 1D buffer match the 2D coordinate 0, 0 in the
picture of 6x6 pixels.
Index 1, coordinate 1, 0.
Index 2, coordinate 2, 0.
Index 3, coordinate 3, 0.
Index 4, coordinate 4, 0.
Index 5, coordinate 5, 0.
Index 6, coordinate 0, 1.
Index 7, coordinate 0, 2.
Etc.
So pixels is a field of width and height pixels, each pixel is made
of a single color. It is up to you to access it now, write the following
function:
This function assign color to the pixel at position in picture.
If you now what the fourth byte is made for, you can program its behaviour,
it will not be test for the moment and it will not bother.
After you have written this function, assign it to the function pointer
gl_bunny_my_set_pixel so the bunny_set_pixel function can handle well
t_bunny_pixelarray pictures.
Automatic correction
No automatic correction available yet.
Congratulation if you succedd! Keep trying if you did not, even, do not
hesitate to question us on the board.
This function is the first of your own library. It will serve as base
for a lot of other ones, starting with the next exercise.